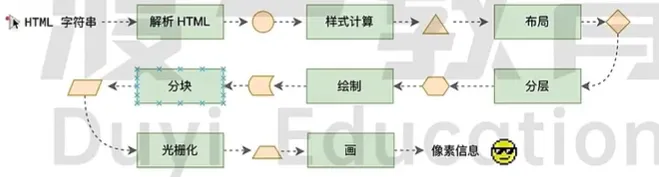
总结:渲染(render)就是把html字符串装换成屏幕上的像素信息
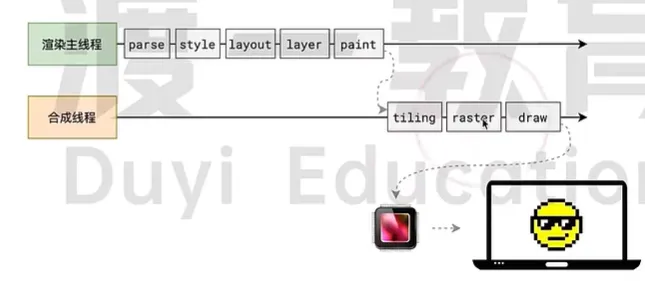
1、渲染流程



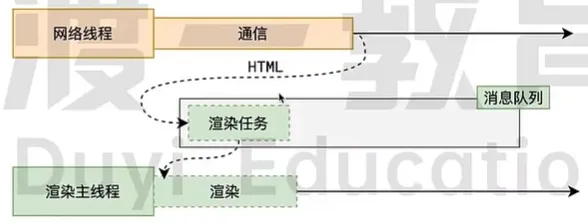
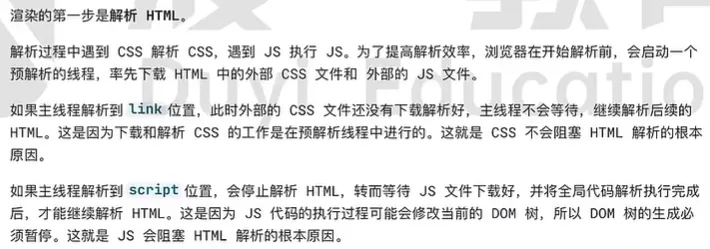
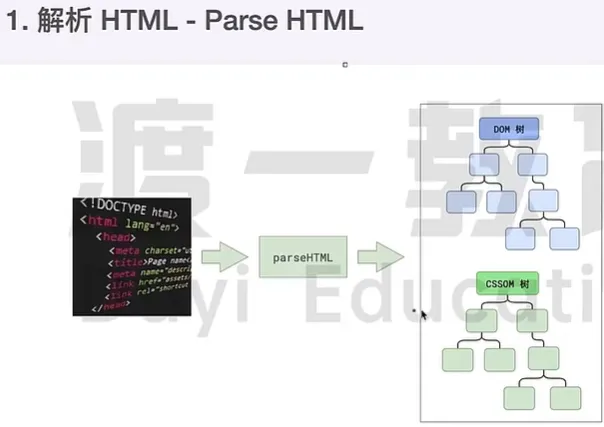
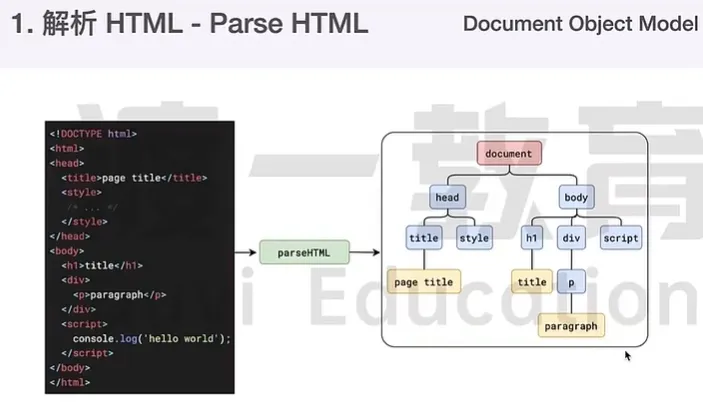
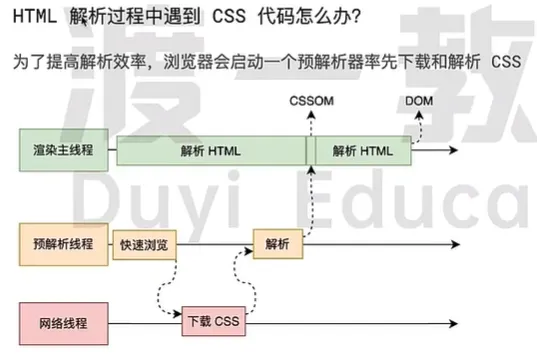
1、解析html






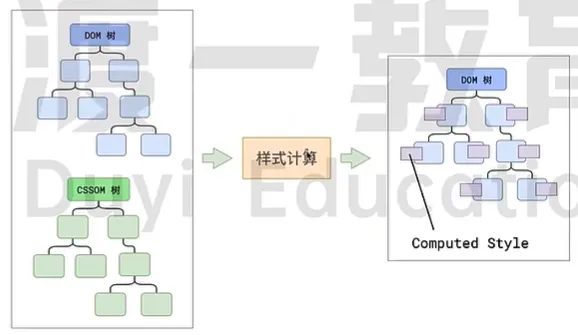
2、样式计算


DOM树加上CSSOM树得到计算好样式的DOM树!!
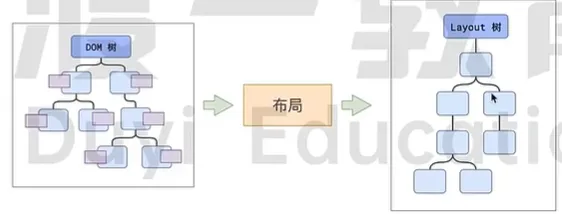
3、布局



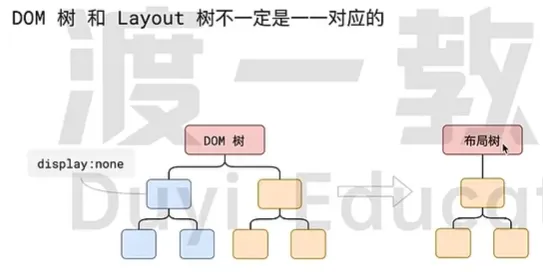
DOM树转为布局树(layout树)为什么不一定是一一对应的???
比如display: none;在DOM树中但不在布局树中;再比如::before伪元素,不会出现在DOM树,但是会在布局树里。
在DOM树中每一个节点是DOM对象,在布局树中每一个节点是C++对象!!!!!!
4、分层

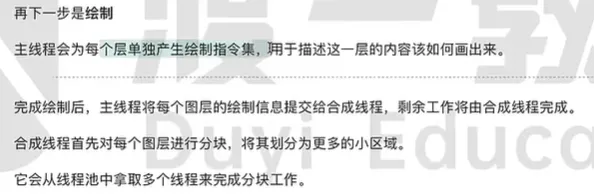
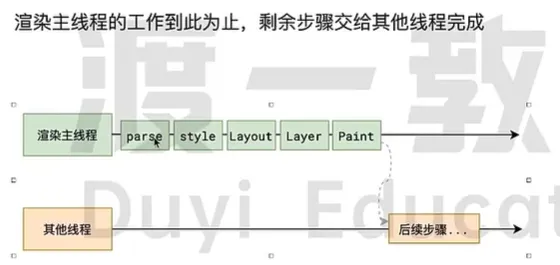
5、绘制


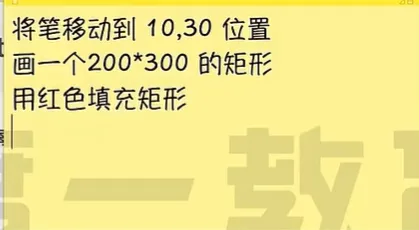
什么是绘制指令???比如下

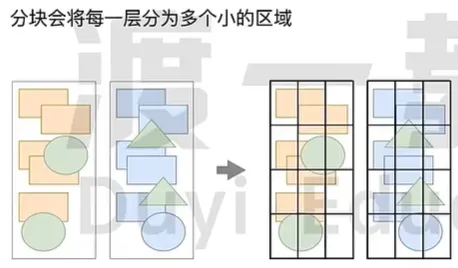
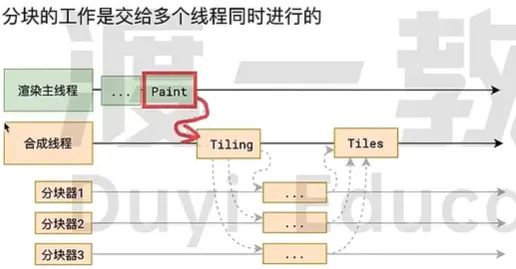
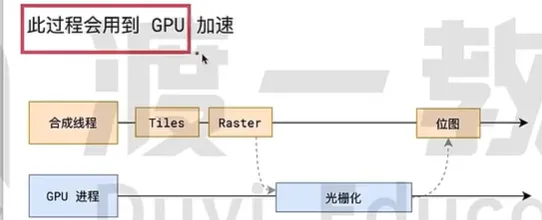
6、分块



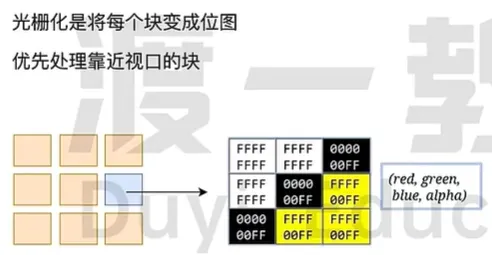
7、光栅化



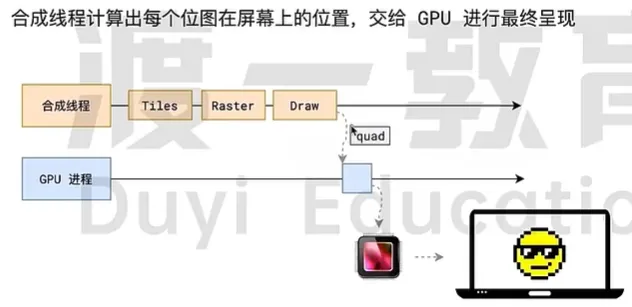
8、画



2、常见面试题
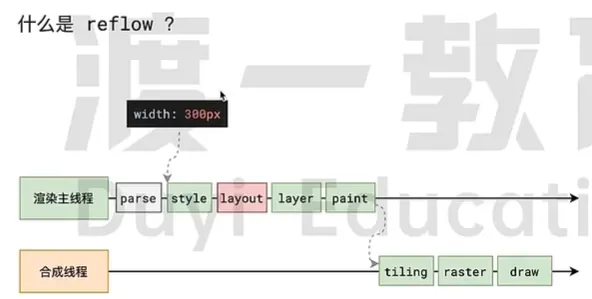
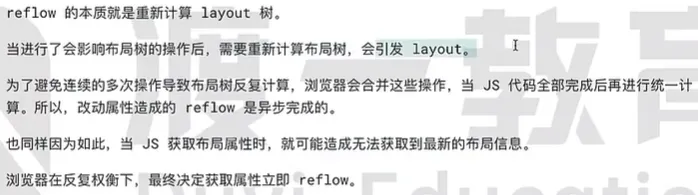
1、什么是reflow(回流)

操作影响布局,修改了几何信息,需要重新走style步骤
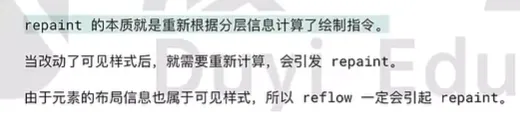
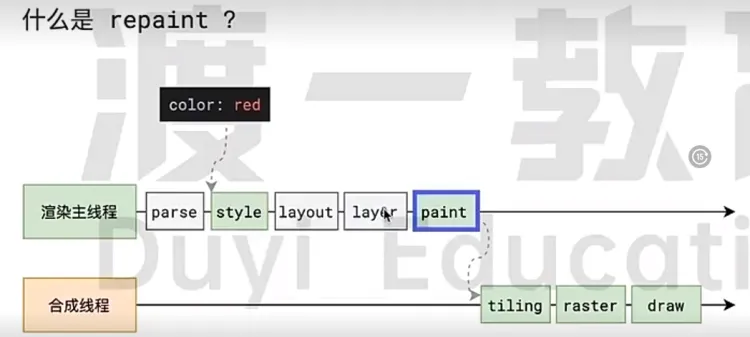
2、什么是repaint(重绘)


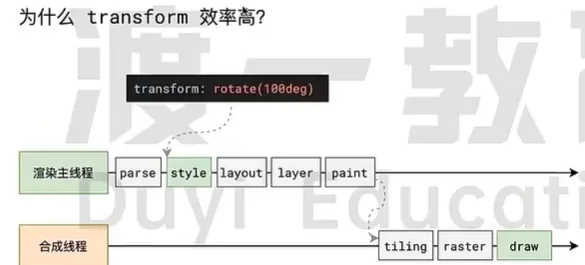
3、为什么transform效率高