1、先看下基本解释
nextSibling 属性返回元素节点之后的兄弟节点(包括文本节点、注释节点);
nextElementSibling 属性只返回元素节点之后的兄弟元素节点(不包括文本节点、注释节点);
previousSibling 属性返回元素节点之前的兄弟节点(包括文本节点、注释节点);
previousElementSibling 属性只返回元素节点之前的兄弟元素节点(不包括文本节点、注释节点);
注意:nextElementSibling和previousElementSibling属性均为只读属性!
2、节点
如果想搞懂上面的话,就得先理解什么是节点类型。nodeType属性可以用来获取一个节点的类型。在DOM中,nodeType属性返回一个整数值,这个值表示该节点的类型。
以下是nodeType属性可能返回的值:
1:元素节点(Element)
2:属性节点(Attr)
3:文本节点(Text)
4:CDATA区段节点(CDATASection)
5:实体引用节点(EntityReference)
6:实体节点(Entity)
7:处理指令节点(ProcessingInstruction)
8:注释节点(Comment)
9:文档节点(Document)
10:文档类型节点(DocumentType)
11:文档片段节点(DocumentFragment)
12:记录节点(Notation)
我们常用见的有三个,元素节点、文本节点、注释节点
我们看一个例子
<p><span>hello,</span> my name is <b>jjwu27</b></p>上面这个标签呢,如果要问p标签内的节点,那就是
hello,:元素节点
my name is :文本节点
jjwu27:元素节点
3、node.children和node.childNodes
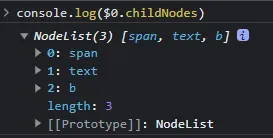
其实当我们用node.childNodes就能访问当前node节点下的所有节点了。

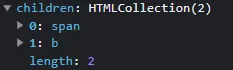
需要注意的是node.children,返回的是所有元素节点的子集,没有其他节点