- 前端路由库
- 状态管理库
- 前端组件库
Vue 生态中选择这三个最最最重要的生态库来介绍。
什么是前端路由
实际上在最早的多页应用时代,并不存在前端路由这么一说,那个时候路由是属于后端(服务器端)的东西,后端会根据不同的请求路由返回不同的页面。

在此开发时期有两个特点:
- 整个项目的前后端代码是杂糅在一起的。
- 多页应用时代,每次切换一个页面,都需要重新请求服务器。
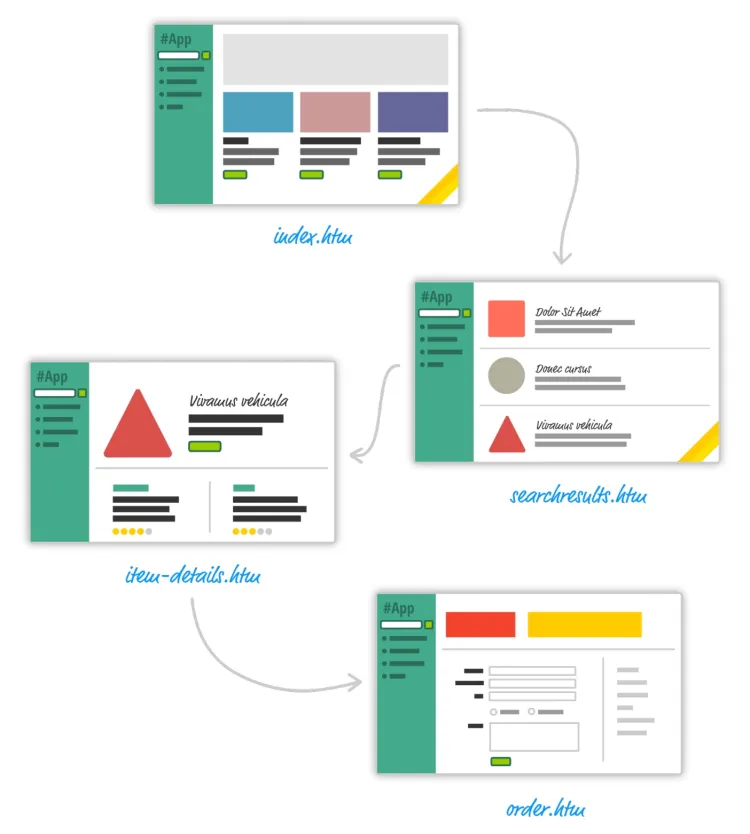
后面慢慢就到了单页应用时代,该时代的特点就是只有一个 HTML 页面,以前视图的切换是整个 HTML 页面的切换,而现在视图的切换是页面上某个模块的切换。

上图中的模块其实就是对应 Vue 中不同的组件,这种组件我们称之为页面级组件。有了页面级组件,需要和路由产生一个映射关系,这个其实就是前端路由。
虽然有了前端路由,但是后端路由仍然存在,只不过从之前的路由和页面的映射关系变成了路由和数据接口之间的映射关系。
Vue生态的前端路由
Vue生态的前端路由是由 Vue 官方推出的,叫做 Vue Router:https://router.vuejs.org/zh/
首先第一步,需要安装该路由库:
npm install vue-router@4快速入门
- 我们需要创建两个页面级别的组件,放在 views 目录下面。
- 在 src 下面创建一个 router 目录,用于存放前端路由配置,然后在该目录下面创建一个 index.js,该文件书写具体的路由配置
// 前端路由配置文件
import { createRouter, createWebHistory } from 'vue-router'
// 页面组件
import Home from '../views/Home.vue'
import About from '../views/About.vue'
// 该方法会创建一个路由的实例
// 在创建路由实例的时候,可以传入一个配置对象
const router = createRouter({
history: createWebHistory(), // 指定前端路由的模式,常见的有 hash 和 history 两种模式
// 路由和组件的映射
routes: [
{
path: '/', // 路由的路径
name: 'Home',
component: Home // 路由对应的组件
},
{
path: '/about',
name: 'About',
component: About
}
]
})
export default router- 需要将该配置所导出的路由实例在 main.js 入口文件中进行挂载
// main.js
// 引入路由实例
import router from '@/router'
// ...
// 挂载
app.use(router).mount('#app')- 接下来就可以在组件中使用了
<template>
<div id="app">
<h1>欢迎来到Vue-router快速入门示例</h1>
<nav>
<!-- 该组件由 vue-router 这个库提供的 -->
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
</nav>
<!-- 由 vue-router 这个库提供的 -->
<!-- 路由所匹配上的组件,会渲染到这个位置 -->
<router-view />
</div>
</template>
<script setup></script>
<style scoped>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
text-align: center;
color: #2c3e50;
}
nav a {
padding: 15px;
}
</style>上面会用到两个由 vue-router 库为我们提供的组件:
- router-link:指示具体的跳转路由路径
- router-view:显示匹配的路由所对应的组件
更多内容体现在实战项目里吧!!



